If you hadn’t figured out already (see my other blog entry) I’m quite a fan of Tailwind the utility CSS framework. While I think their documentation is great, I’m a fan of visual cheatsheets. With a heavy emphasis on the visual. Finding no one else had made what I wanted I fired up Figma and got to work.

Hope you like it! Any suggestions let me know.
Update 12 June 2023 #
I’ve added it’s brother to Gumroad Tailwind Grid Cheatsheet get the set.
Update 21 May 2022 #
I’ve added a new PDF for version 3 of Tailwind CSS.
It has the following changes:
- Changed
flex-growtogrow - Changed
flex-shrinktoshrink - Added
basis-{size}with two examples

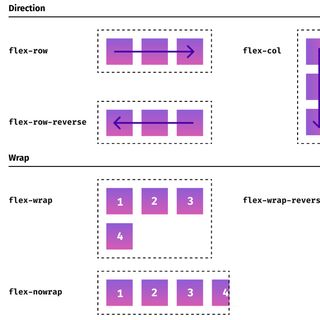
Having trouble with flexbox layout using Tailwind CSS? This cheatsheet can help you quickly find the right class style for your next flexbox layout, with diagrams included.
Pay what you wantI also have a Grid Cheatsheet for Tailwind CSS, buy both together and save!

Having trouble with grid layout using Tailwind CSS? This cheatsheet can help you quickly find the right class style for your next grid layout, with diagrams included.
Pay what you want