Wouldn’t it be great if you could create prototypes for an iOS app or a website using the design tool(s) your already familiar with (like Photoshop or Sketch)? Well you can with Marvel.
Marvel makes it so simple to turn your pixel perfect mockups into elegant prototypes with nice frame sets representing your targeted device with great transitions between each screen.
To scratch my own annoyance with the now long in the tooth iOS mobile app for 2 Degrees Mobile, I decided to design a iOS 7 worthy upgrade. I was free to use my design tool of choice, Sketch but Photoshop or Illustrator could have been used. After designing a handful of screens I then simply created a sub folder in my Dropbox folder that I exported these artboard slices to PNGs.

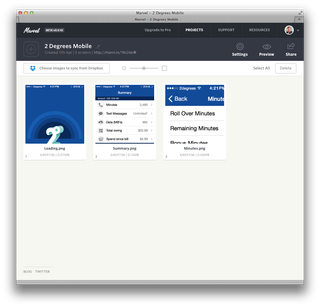
Marvel at this stage supports PNG, JPG’s, GIF’s and Photoshop PSD files. I fired up safari and created a new project on Marvelapp.com and pointed the project to the images I created in Sketch. It was insanely simple to add each page, drag a few hotspots on to the image and configure which page they will navigate to and the transition I wanted.
By using Dropbox a change to the visuals can be easily made, saved and its just a matter of exporting the images. Dropbox handles the synching. Next time you jump back in to Marvel the images have updated, while your hotspots have remained the same.

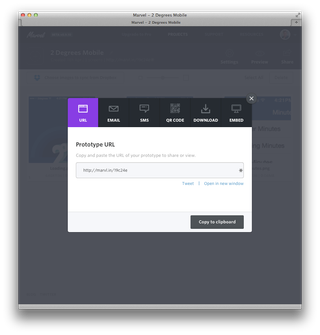
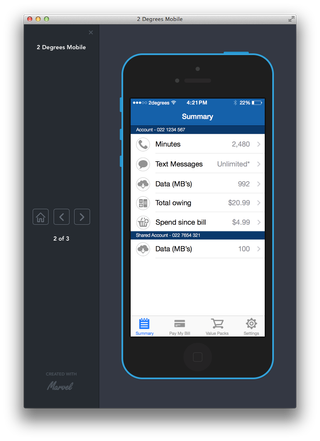
To top off a great experience with the creation of your prototype. Marvel has two great ways to show it off to potential users/clients. You can simply send a unique URL to the third party (like this one) via Email, SMS, QR code or if your on the Pro plan you can download it. The short link will open the protoype in their browser. Or you can use the Marvel iPhone app to tryout the prototype on your phone.

Marvel recently added the ability to embed your prototype in a blog article. Here is the example prototype I created for 2 Degrees Mobile.

It’s extremely easy to create a prototype in Marvel, so you can concentrate on making your prototype looks its best. The team at Marvel have done an amazing job of creating a simple and easy to use product. I needed to spend very little time learning to create hotspots and selecting the pages for my user flow. Simply put I can’t recommend this tool enough, and even more so its free to get started. A Pro option is available that allows downloading and password protecting your prototypes at only $5 per month.